Haven revolutionizes the formerly-antiquated method homeless shelters lottery their beds at night.
Not enough beds…
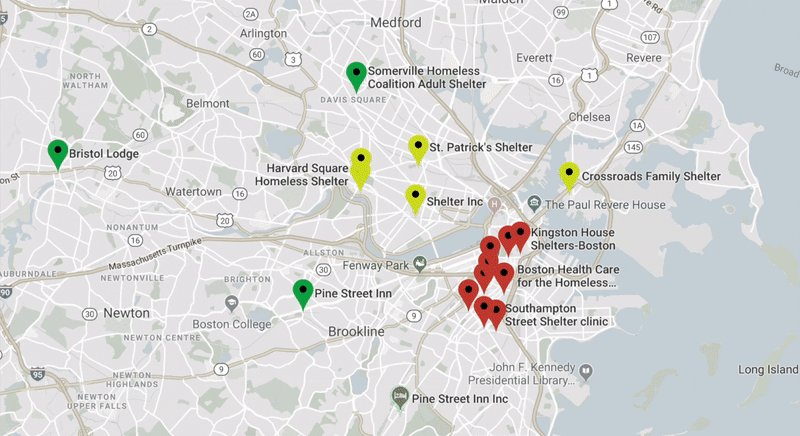
Homeless shelters in city centers are inundated with guests and consequently must turn away people each night.
…or not enough people.
Homeless shelters in suburban areas don’t have many guests and consequently often lose funding and shut down.
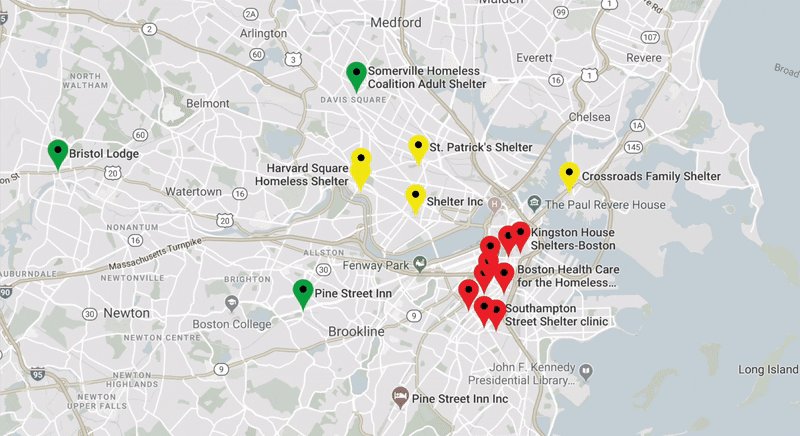
Homeless shelters in city centers don’t have enough beds (forcing them to turn people away), whereas homeless shelters in suburban areas don’t have enough people to fill their beds (forcing them to lose funding and shut down). Haven redistributes people-to-beds.
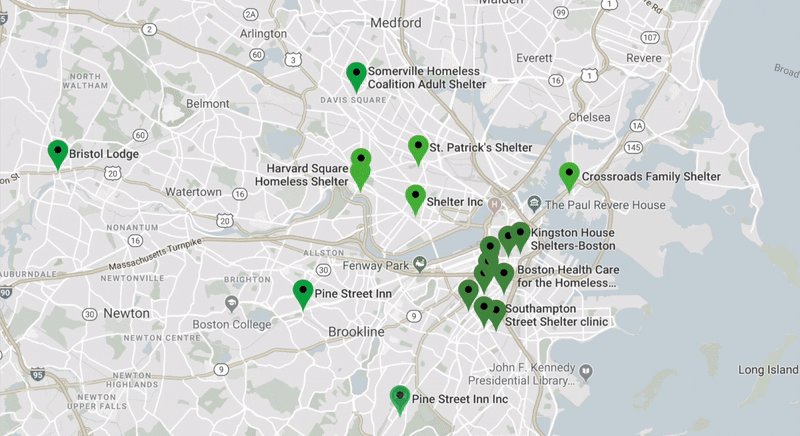
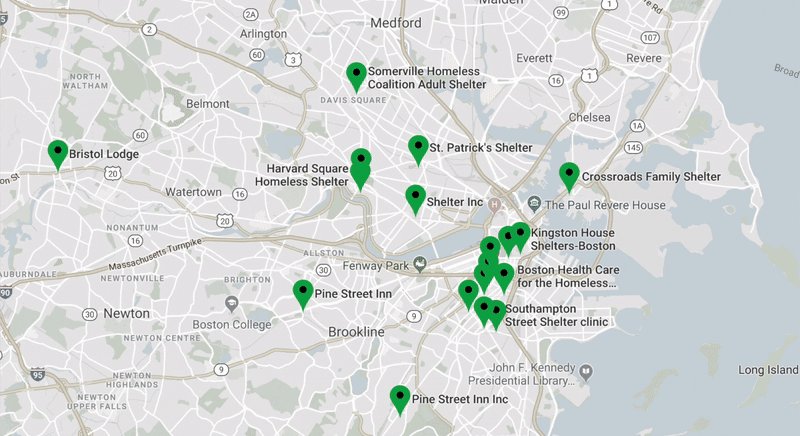
With Haven’s software, the distribution of people-to-beds across a city are optimized, ensuring the maximum amount of people have a place to stay at night.
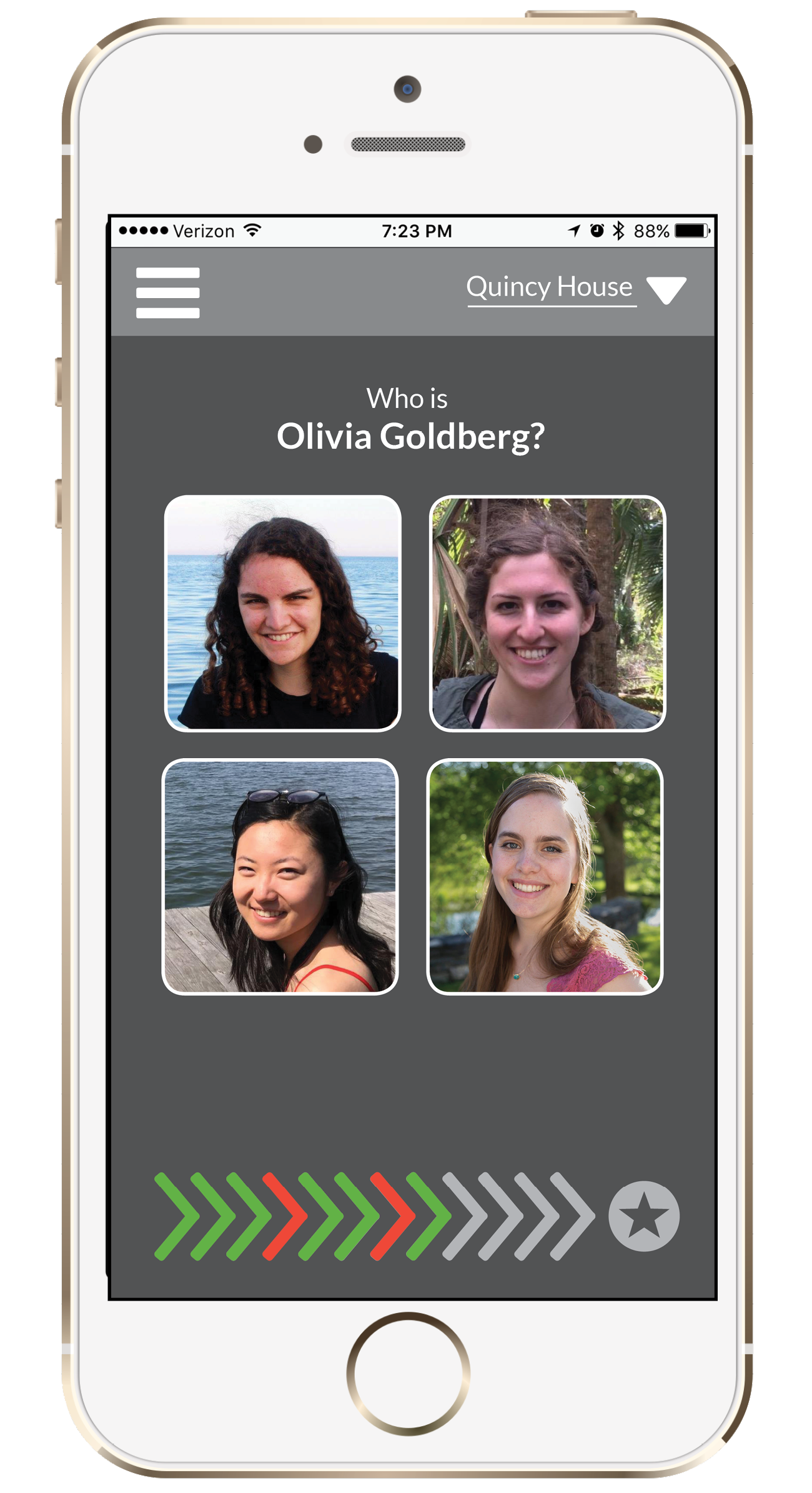
THE DESIGN PROCESS
““It’s not even worth trying anymore to lottery into a shelter because I’m usually turned away. The odds are slim.””
During the user research process, I noticed several pain points on both the shelter side and guest side:
(1) Homeless shelters in city centers don’t have enough beds (forcing them to turn people away), whereas homeless shelters in suburban areas don’t have enough people to fill their beds (forcing them to lose funding and shut down).
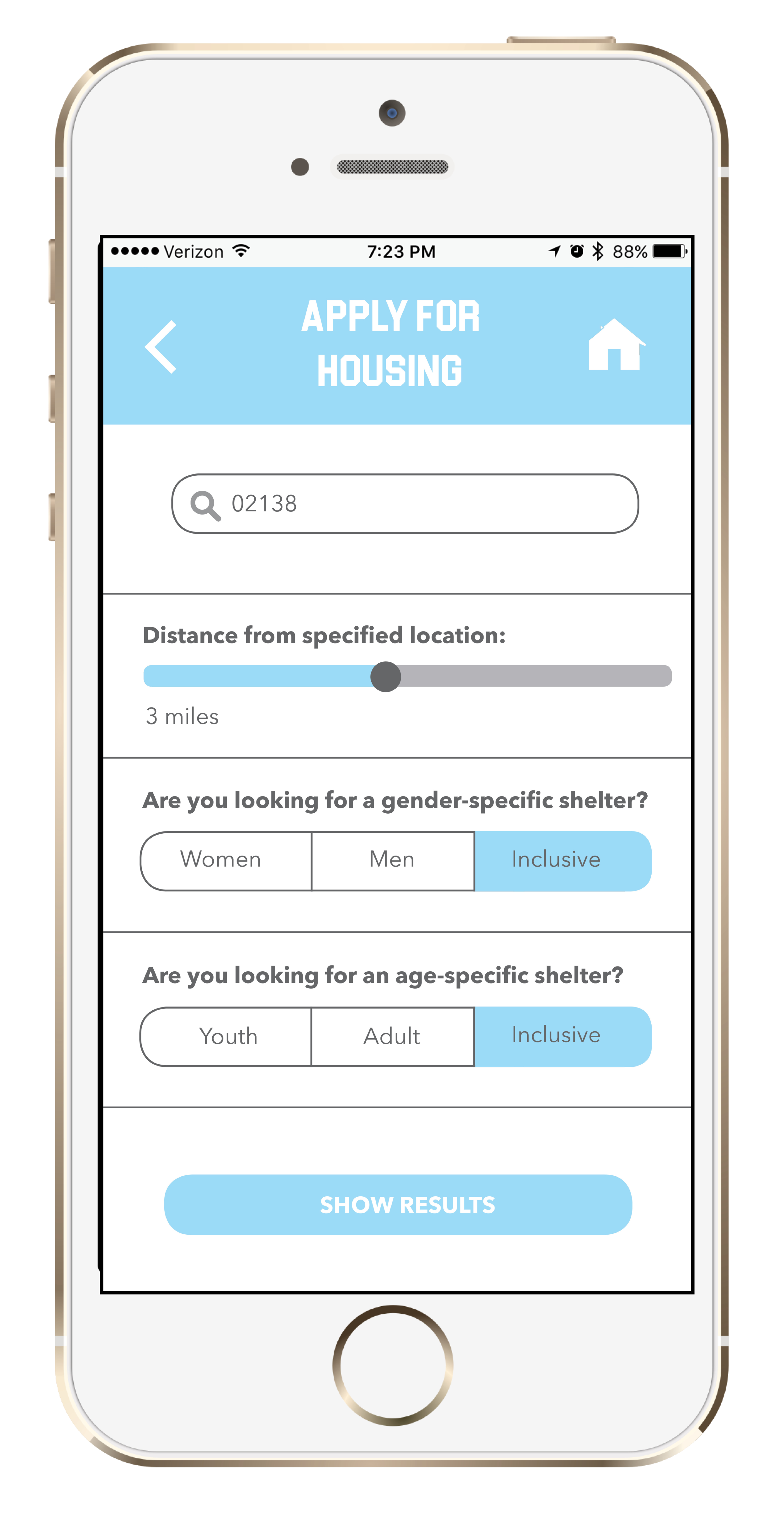
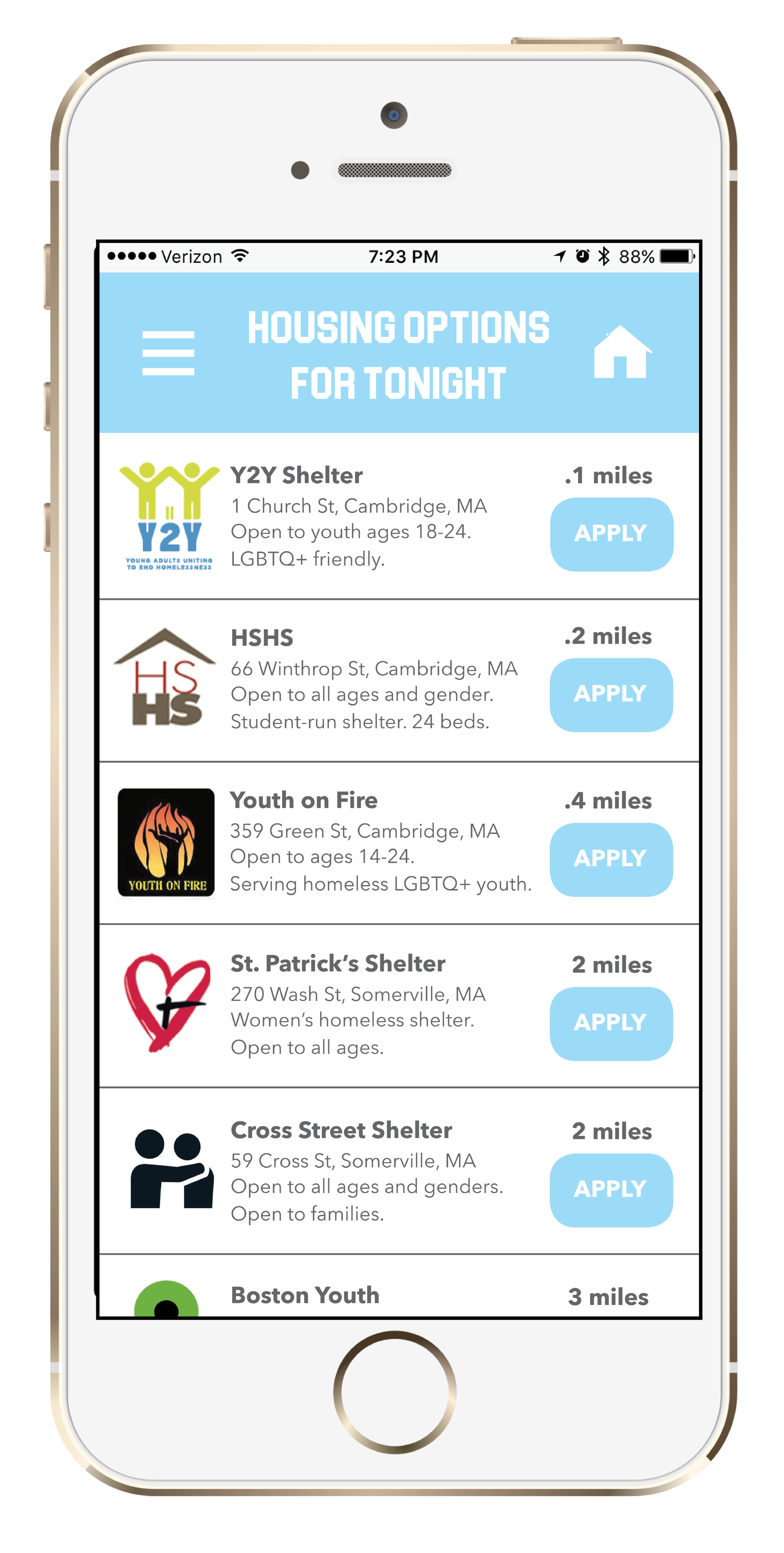
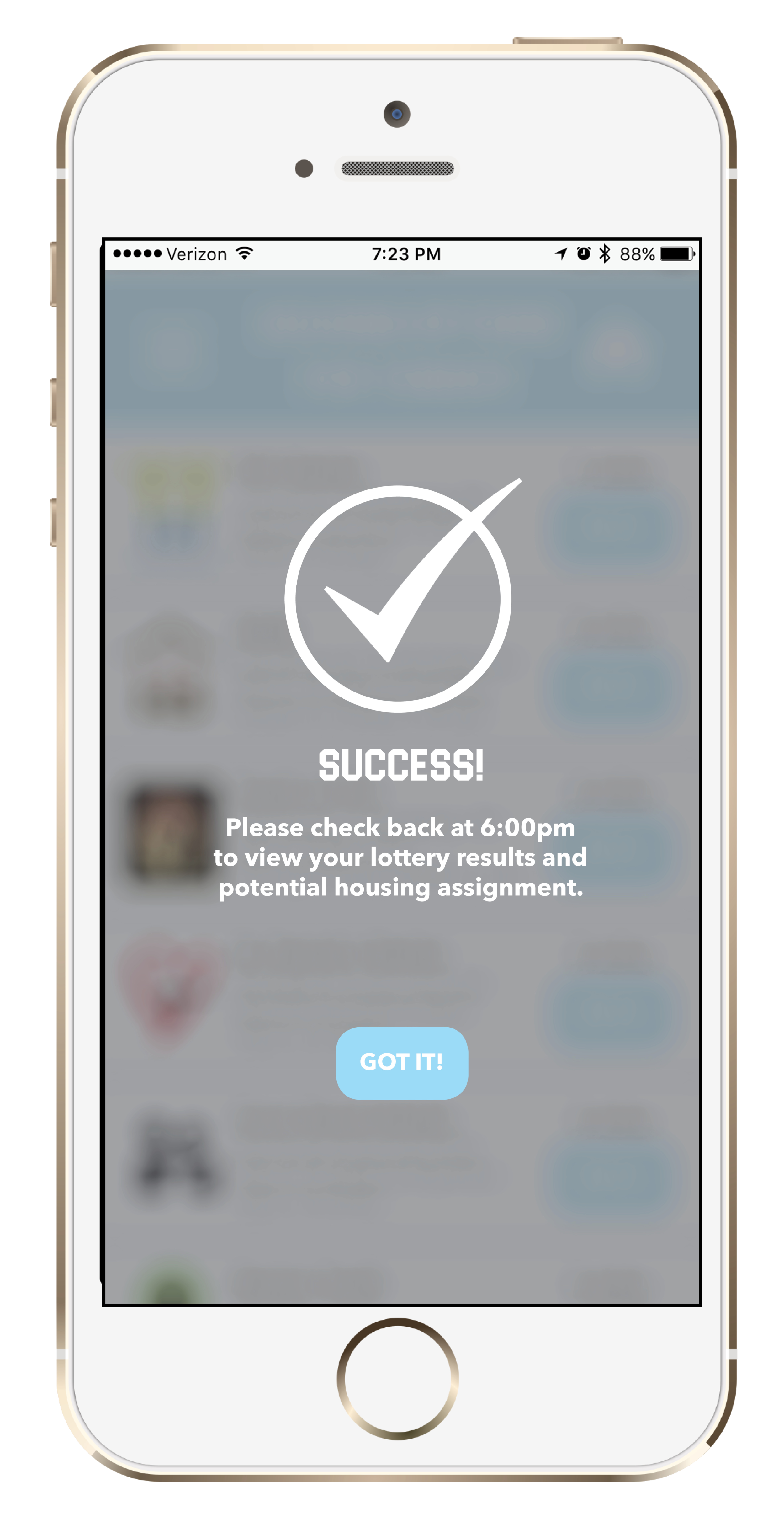
(2) On the shelter side, nearly all shelters are face staffing constraints. On the guest side, guests are using an antiquated lottery system, in which they must walk to a shelter in the morning to apply for a bed that night, and check back in-person in the evening to see if they won the lottery.
Haven solves these problems.
By digitalizing the lottery system, homeless people can apply to multiple shelters in their city rather than just one. The software distributes people evenly across beds across the city, optimizing the amount of people-to-beds.
This relieves staffing pressure for those running the lottery, and it increase the odds of a homeless person will receive housing that night.
And by evenly distributing people-to-beds across a city, urban shelters won’t need to turn away people and suburban shelters won’t be forced to shut down due to lack of guests.
HONORS
Harvard Presidential Award Semifinalist
Semifinalist in the Harvard Innovational Lab (i-Lab) annual startup competition. One of ~100 teams selected out of 450+ for the Venture Incubation Program.
Out for Undergrad (O4U) Pitch Finalist
Selected for all-expense paid conference at Twitter. One of three pitches selected as finalists. Pitched “Haven” to conference.
Square Code Camp Pitch Winner
One of 15 out of 600+ women selected for expense-paid weeklong immerse coding experience at Square. Won final pitch competition at weeklong program.
MY ROLE
This is a solo venture.